
こちらでWebデザインに関する最新のおすすめ資料を紹介します。
AIやテクノロジーの動向にあわせて、Webデザインに求められることも大きく変化しています。
質の高いデザイン情報を、タイムリーに入手できるようにしましょう。
ぜひ、ご活用ください。
- 執筆者の紹介
- 売れる商品に必須!ブランディング視点のパッケージデザイン開発
- 「3秒で判断」ファーストビューの重要性とデザインパターン8種と事例20選
- 「レスポンシブWebデザイン」基本から作り方までを徹底解説
- ECサイトのCVアップにつながる特許取得デザイン
- CVをアップさせるCTAボタンデザイン「7つのポイント」
- Webデザイン資料&マーケティングデータのダウンロードサイト「マーケメディア」
- Webデザインに役立つおすすめ書籍
- 【まとめ】Webデザインに役立つおすすめ資料【CVアップ】【ブランディング】【成功事例】
執筆者の紹介
- マーケティングのススメ
- マーケター、ブロガー、Webライター、EC運営
- 元広告代理店マーケティング部長
- マーケティング実務経験30年
商品・サービス分析のスペシャリストです。
モノゴトの本質とバリューをわかりやすく整理してお伝えします。 - 日本マーケティング協会マーケティングマスター
- 日本環境管理協会環境管理士一級
- 教員免許社会科中学校一種高校二種
- 社会教育主事
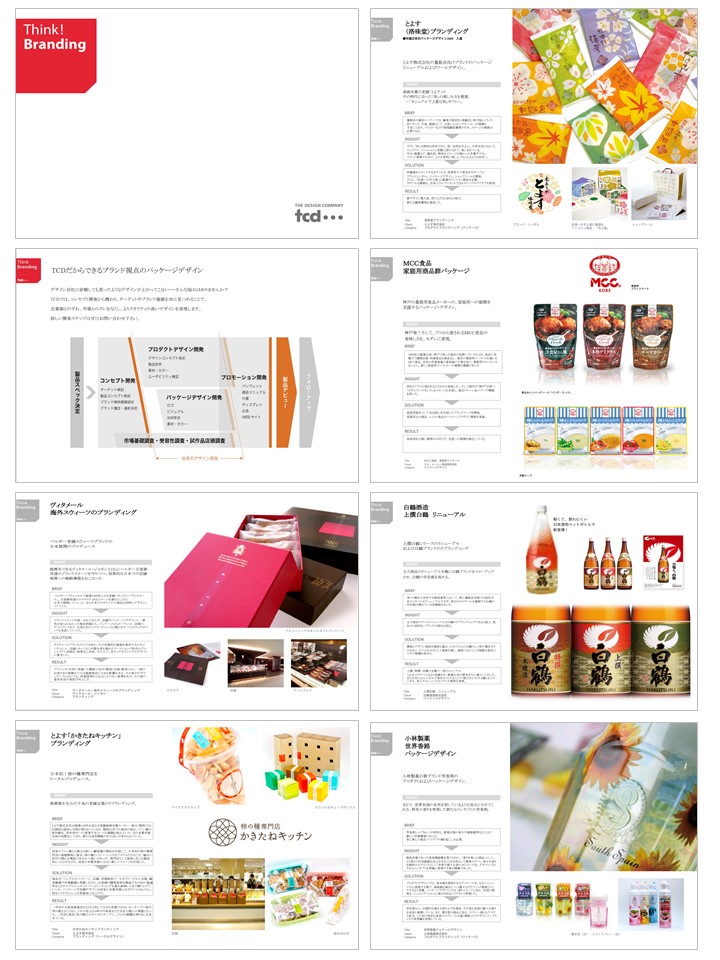
売れる商品に必須!ブランディング視点のパッケージデザイン開発
「デザイン会社に依頼しても思ったようなデザインが上がってこない」という悩みをお持ちの方におすすめの資料です。
本資料は、ブランディング視点のパッケージデザイン開発の方法について、わかりやすく解説しています。
本資料が解決する課題
- 安心してまかせられる、秀逸かつ効果的な、商品パッケージデザインの委託先や、そのデザインノウハウをキャッチしたい
こんな方におすすめ
- 企業の商品開発、マーケティングなどで、パッケージデザインを担当している方
- 広告代理店でデザインに関わる方
対象業種
- 全業種
- 広告代理店、制作会社、デザイン会社
対象企業規模
- 企業規模問わず
CONTENTS
- TCDだからできるブランド視点のパッケージデザイン
- Showcase
- ヴィタメール:海外スウィーツのブランディング
- とよす「かきたねキッチン」:ブランディング
- とよす:〈洛味堂〉ブランディング
- MCC食品:家庭用商品群パッケージ
- 白鶴酒造:上撰白鶴 リニューアル
- 小林製薬:世界香路パッケージデザイン
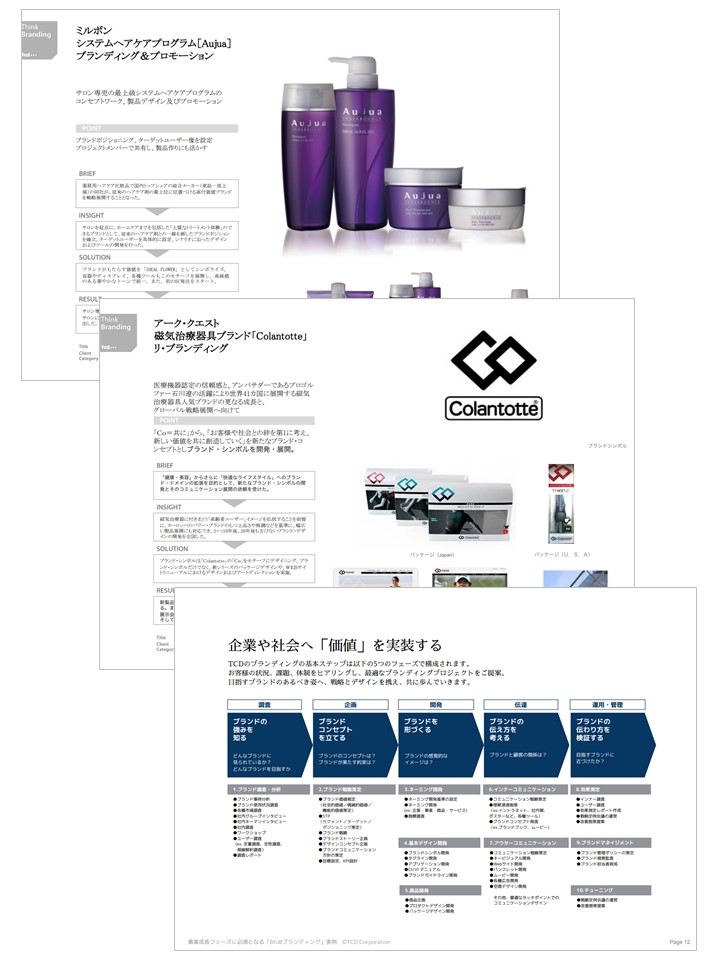
- ミルボン:システムヘアケアプログラム[Aujua]ブランディング&プロモーション
- アーク・クエスト:磁気治療器具ブランド「Colantotte」リ・ブランディング
- ブランディング・フロー
- プロジェクト例
CONTENTSイメージ
※一部抜粋


出典:マーケメディア
この資料はマーケメディアで無料ダウンロードできます
【マーケメディア無料会員登録】
「3秒で判断」ファーストビューの重要性とデザインパターン8種と事例20選
本資料は、Webサイトを運営していて、「離脱率が多い」、「ページ滞在時間が短い」、「リピートが少ない」とお悩みの方におすすめです。
Webサイトのファーストビューデザインの重要性と、効果的なデザインを構築する方法について、事例を交えながらわかりやすく解説します。
本資料が解決する課題
- Webサイトの、離脱率、ページ滞在時間、リピート率を改善する、ファーストビューデザインの傾向とデザインの考え方を知りたい
- 秀逸なファーストビューデザインの事例を収集したい
こんな方におすすめ
- 企業の広報、広告宣伝、マーケティングなどで、Webデザインを担当している方
- 制作会社や広告代理店などでデザインに関わる方
対象業種
- 全業種
対象企業規模
- 企業規模問わず
CONTENTS
- ファーストビューとは
- ファーストビューの重要性①
- ファーストビューの重要性②
- パターンとデザイン事例20選
- パターン①定番中の定番
- パターン②立体表現
- パターン③大きく配置する表現
- パターン④画面を占領する大胆な表現
- パターン⑤ブラウザ左右を活用する表現
- パターン⑥目を惹きつける表現
- パターン⑦画面を割る表現
- パターン⑧個性的な表現
CONTENTSイメージ
※一部抜粋


出典:マーケメディア
この資料はマーケメディアで無料ダウンロードできます
【マーケメディア無料会員登録】
「レスポンシブWebデザイン」基本から作り方までを徹底解説
スマホやタブレットなど、Webサイトを閲覧するデバイスが多様化し、どのデバイスから見ても使いやすいWebデザインが求められています。
そんなニーズに応える手段が「レスポンシブWebデザイン」です。
当資料は、レスポンシブWebデザインの基本から実践的な制作方法まで、わかりやすく解説しています。
本資料が解決する課題
- 最新のレスポンシブWebデザインの動向を知りたい
- ターゲットのWeb視聴行動にフィットしたレスポンシブWebデザインを導入したい。
こんな方におすすめ
- 企業の広報、広告宣伝、マーケティングなどで、Webデザインを担当している方
対象業種
- 全業種
対象企業規模
- 企業規模問わず
CONTENTS
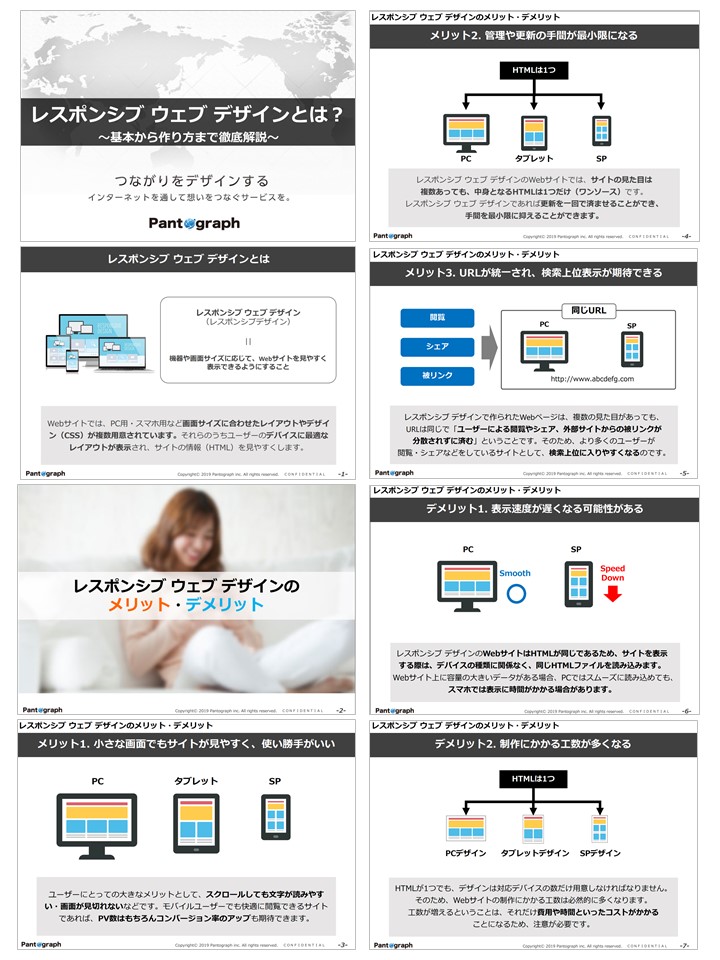
- レスポンシブWebデザインとは
- レスポンシブWebデザインのメリット・デメリット
- メリット1. 小さな画面でも見やすい
- メリット2. 管理や更新の手間が最小限
- メリット3. URLが統一される
- デメリット1. 表示速度が遅くなる可能性
- デメリット2. 制作にかかる工数が多くなる
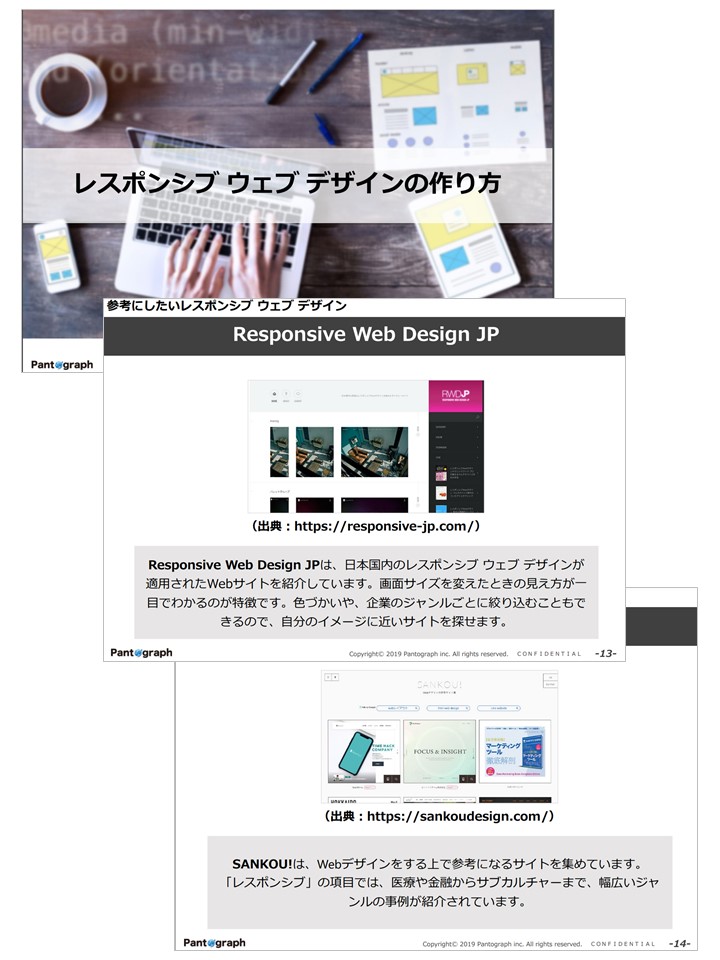
- レスポンシブWebデザインの作り方
- viewportを設定する
- 表示切り替えの条件を決める
- メディアクエリを記述する
- 参考にしたいレスポンシブWebデザイン3選
CONTENTSイメージ
※一部抜粋


出典:マーケメディア
この資料はマーケメディアで無料ダウンロードできます
【マーケメディア無料会員登録】
ECサイトのCVアップにつながる特許取得デザイン
世界で特許を取得している機能が搭載されたWebデザインシステム「DG1」の概要資料です。
UIを考え、画面遷移・クリック数を極力抑えた形で商品購入ができるスタイリッシュなECサイトの構築が可能です。
本資料が解決する課題
- CVアップにつながるECサイトのデザインシステムの概要を知りたい
こんな方におすすめ
- 企業のEC、マーケティングなどで、Webデザインを担当している方
- 通販会社、Web制作会社、広告代理店などでデザインに関わる方
対象業種
- 通販関連企業
対象企業規模
- 企業規模問わず
CONTENTS
- ECデザインシステムプラットフォームDG1のご紹介
- 株式会社ディージーワン(DG1 Inc.)
- 導入実績
- Webマーケティングのクイックスタートキット
- Webサイト構築
- EC機能
- オンライン予約
- マーケティングオートメーション
- スマホアプリ
- 顧客とのOne to oneコミュニケーション
- 導入事例(イオンペット株式会社)
- 導入事例(泉佐野市東京事務所)
- 導入事例(株式会社GM7)
- 導入事例(匠創生)
- 料金体系
- サイトテンプレート
CONTENTSイメージ
※一部抜粋

出典:マーケメディア
この資料はマーケメディアで無料ダウンロードできます
【マーケメディア無料会員登録】
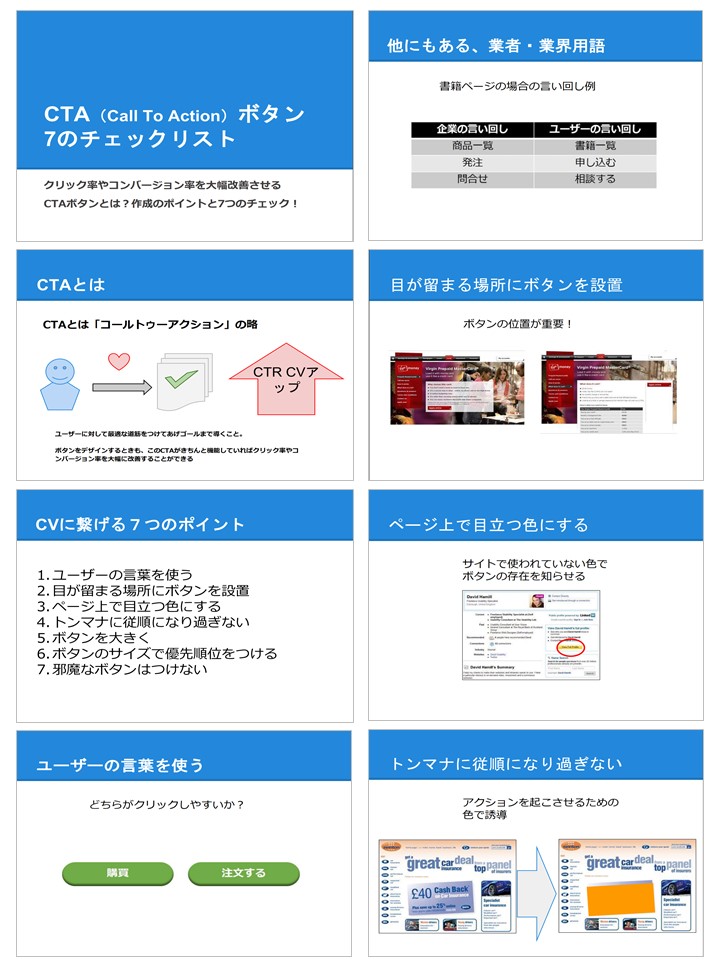
CVをアップさせるCTAボタンデザイン「7つのポイント」
CTAボタンを作成するとき、CTAデザインがきちんと機能していればクリック率やコンバージョン率を大幅に改善することができます。
本資料では、その具体的な改善方法や活用法について紹介しています。
本資料が解決する課題
- CVアップにつながるCTAボタンのデザイン方法とポイントを知りたい
こんな方におすすめ
- 企業のEC、マーケティングなどで、Webデザインを担当している方
- 通販会社、Web制作会社、広告代理店などでデザインに関わる方
対象業種
- 通販関連企業
対象企業規模
- 企業規模問わず
CONTENTS
- CVに繋げる7つのポイント
- ユーザーの言葉を使う
- 目が留まる場所にボタンを設置
- ページ上で目立つ色にする
- トンマナに従順になり過ぎない
- ボタンを大きく
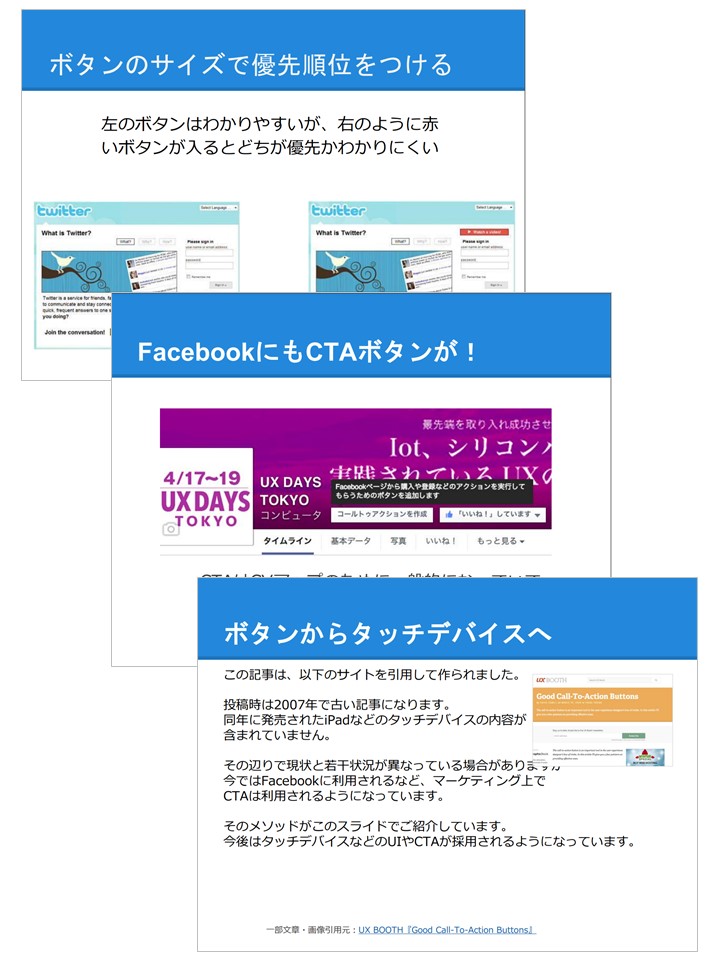
- ボタンのサイズで優先順位をつける
- 邪魔なボタンはつけない
CONTENTSイメージ
※一部抜粋


出典:マーケメディア
この資料はマーケメディアで無料ダウンロードできます
【マーケメディア無料会員登録】
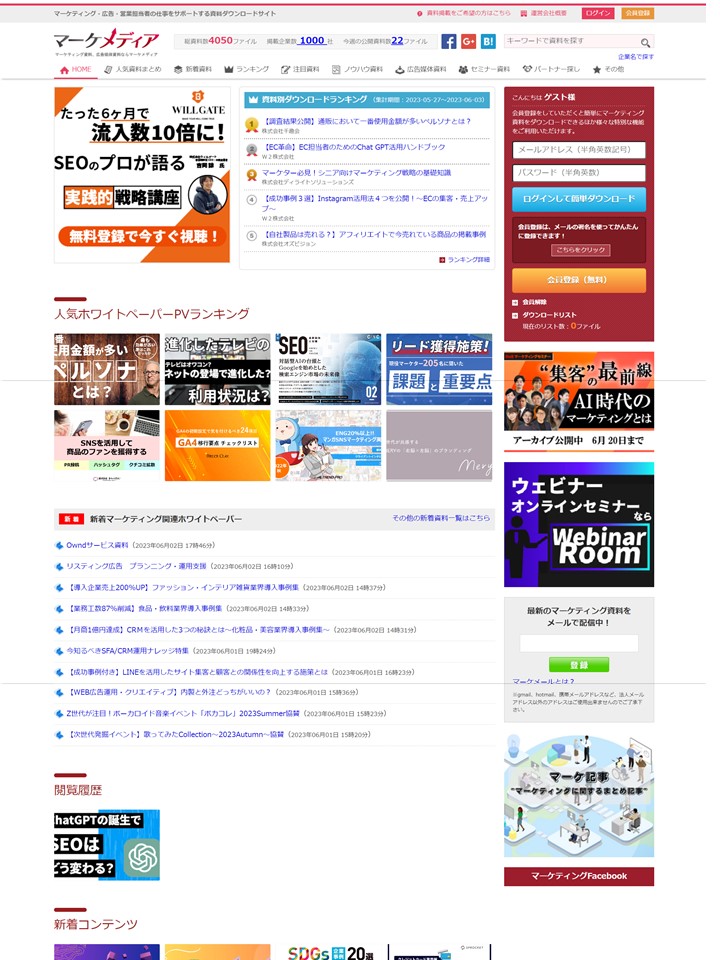
Webデザイン資料&マーケティングデータのダウンロードサイト「マーケメディア」
マーケメディアは、株式会社マーケメディアが運営する、Webデザイン・マーケティングデータ・お役立ち資料のダウンロードサイトです。
資料掲載企業は1,100社以上、総資料数は4,200ファイル以上で、会員数は5万人を超えています。
様々な資料を一括でダウンロード。
ダウンロード数に制限はなく、無料会員登録するだけで誰でも利用できます。

マーケメディアからダウンロードできる資料
- Webデザイン・クリエイティブ関連資料
- Webデザイン事例
- ブランディングノウハウ・事例
- マーケティング資料
- 各種調査レポート
- テクノロジー活用方法
- AI活用ノウハウ
- SEM・SEOノウハウ
- Webライティングノウハウ
- メディアシート
- マーケティング事例集
- 新規顧客獲得ノウハウ
- ダイレクトマーケティング資料
- 販促企画資料
- その他、企業のWebマーケティング担当者、広告宣伝担当者、広告代理店にとって有益なマーケティング情報
おすすめのユーザー
- Webマーケティング担当者
- Webデザイン・クリエイティブ担当者
- 広報担当者
- 広告宣伝担当者
- 会社経営者
- マネジメント
- 営業担当者
- その他
【無料】登録方法
マーケメディアトップページの右上にある「会員登録(無料)」ボタンをクリックして、かんたんな必要事項を入力します。
 さらに、新着資料をメールで配信してくれるので便利です。
さらに、新着資料をメールで配信してくれるので便利です。
Webデザインに役立つおすすめ書籍
| タイトル | 概要 |
|
おすすめ |
Kindle Unlimited ¥0 デジタルクリエイティブの成功例、 |
| Kindle Unlimited ¥0 Amazon 非凡なアイデアが無数に降りてくる! |
|
|
基礎理論 |
Amazon デザイナーと仕事をする方におすすめ。 |
基礎理論 デザインの基礎知識を独学で! デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ |
Amazon デザインの基礎知識を独学で学ぶなら わかります。 |
ノウハウ やってはいけないデザイン |
Amazon 独学で陥りがちなのは、やってはいけない |
ノウハウ レイアウト・デザインの教科書 |
Amazon ワンランクレベルアップしたいデザイナーや |
ノウハウ 配色デザイン良質見本帳 イメージで探せて、 すぐに使えるアイデア集 |
Amazon カラーリング特化のデザインノウハウ&事例集。 |
|
ノウハウ |
Amazon デザイン発注者、デザイナー、ディレクターが |
|
ノウハウ |
Amazon インパクトがある、透明感を感じる、カッコいいなど、 |
|
ノウハウ |
Amazon デザイナーに依頼する予算が無い方向けの、 |
【まとめ】Webデザインに役立つおすすめ資料【CVアップ】【ブランディング】【成功事例】
Webデザインに役立つおすすめ資料と【マーケメディア】を紹介しました。
こちらのブログでは、しごと、学び、くらしに役立つマーケティング情報をお届けします。
こちらもごらんください!!
「セグメンテーション」の実施方法・テンプレート・チェックポイント
ジョハリの窓マンダラートオズボーンのチェックリスト仮説の見える化シート
マーケティング分析テンプレート
Web・EC・広報・営業・経営者に役立つマーケティング資料
【ChatGPT】おすすめ資料
【AI】おすすめ資料
【フレームワーク】おすすめ資料
【BtoBマーケティング】おすすめ資料
【SDGs】おすすめ資料
【Z世代分析】おすすめ資料
【カスタマージャーニー】おすすめ資料
【インサイト】おすすめ資料
【コンテンツマーケティング】おすすめ資料
【SEO】おすすめ資料
【MEO】おすすめ資料
【SNSマーケティング】おすすめ資料
【X(Twitter)マーケティング】おすすめ資料
【広報・PR】おすすめ資料
【ブランディング】おすすめ資料
【Webクリエイティブ特集】おすすめ資料
【ECマーケティング】おすすめ資料
【DX】おすすめ資料
【グロースハック】おすすめ資料
【Web広告/リスティング広告】おすすめ資料
【購買行動モデル】おすすめ資料
【広告主向けアフィリエイト広告】おすすめ資料
【Webライティング】おすすめ資料
【マーケティングリサーチ】おすすめ資料
【ランディングページ施策】おすすめ資料
フォローと読者登録もお待ちしています!
最後までご覧いただき、ありがとうございました。






